728x90
이번에는 반복문을 알아볼건데 그중에 for문을 학습할 거다.
for문은 자바스크립트에서 4개의 형태가 있는데
우선 자바에서도 같은 형태와 3개의 다른형태로 분류된다. 하나씩 알아보자
1. for문 ( 자바와도 같음 )

출력 결과

출력 결과는 앞으로 나올 모든 for문이 똑같이 나온다 .
2. for of 문

of 뒤에 배열의 변수명을 적어주면 let info 로 선언한 info로
배열의 요소마다 접근할 수 있다. 여기서는 name과 level로 접근했다.
가장큰 특징은 배열의 인덱스를 사용하지 않았다는 것이다.
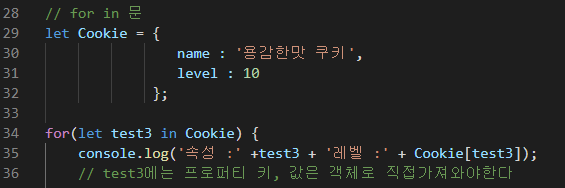
3. for in 문

for in문에서는 let test3 변수에는 프로퍼티의 키만 담겨있기에
값(value)는 원래의 배열객체에서 가져와야한다.
4. forEach 문 ★★★ ( 가장 많이 사용 )

배열변수명.forEach(function(임의의변수명) {
반복할 내용
});
한덩어리로 기억하고 사용해야한다.
여기서 임의의 변수명이란 배열안에 있는 쉼표(,)로 구분된 각하나의 덩어리를 가르키는 변수명으로 생각하자
현재 배열안에 객체가 들어있으므로 , 객체의 이름이라고 보면 될것같다
그리고 객체이름.이름 으로 값에 접근한다.
(참고로 아래 주석으로 작성한 내용도 똑같은결과를 나타낸다, idx라고 빨간색 밑줄칠했는데
인덱스라고 생각하면된다. 없어도되니 상관없다!)
출력내용은 위에서 말했듯이 다 같다(?)
728x90
'개발 > JavaScript' 카테고리의 다른 글
| 함수 그리고 파라미터와 인자 (0) | 2021.05.09 |
|---|---|
| while문 (1) | 2021.05.09 |
| switch 문 (0) | 2021.05.08 |
| if문 (2) | 2021.05.08 |
| 삼항연산자 사용하는 방법 (0) | 2021.05.08 |